Javascript或HTML代码该怎么进行压缩美化?

正文:
关于关于代码的规范,对于一个程序员来说肯定不陌生,因为代码如果写的很乱,是很难去阅读的,也很难看懂代码底层的逻辑是怎么写的,自己本身就很难看明白,对于其他人来说那简直就是天书,所以在通常情况下,都要保证代码的规范性。
所以今天就给大家写一篇原创代码格式化教程,帮助大家能够快速将自己的代码进行美化,我们需要借助一个网站工具就可以了->www.tuimgs.com/jsgeshi.html。
第一步:

打开工具之后,能够看到上面这样一个页面,然后在复制我们需要格式化的代码,粘贴上去。
第二步:

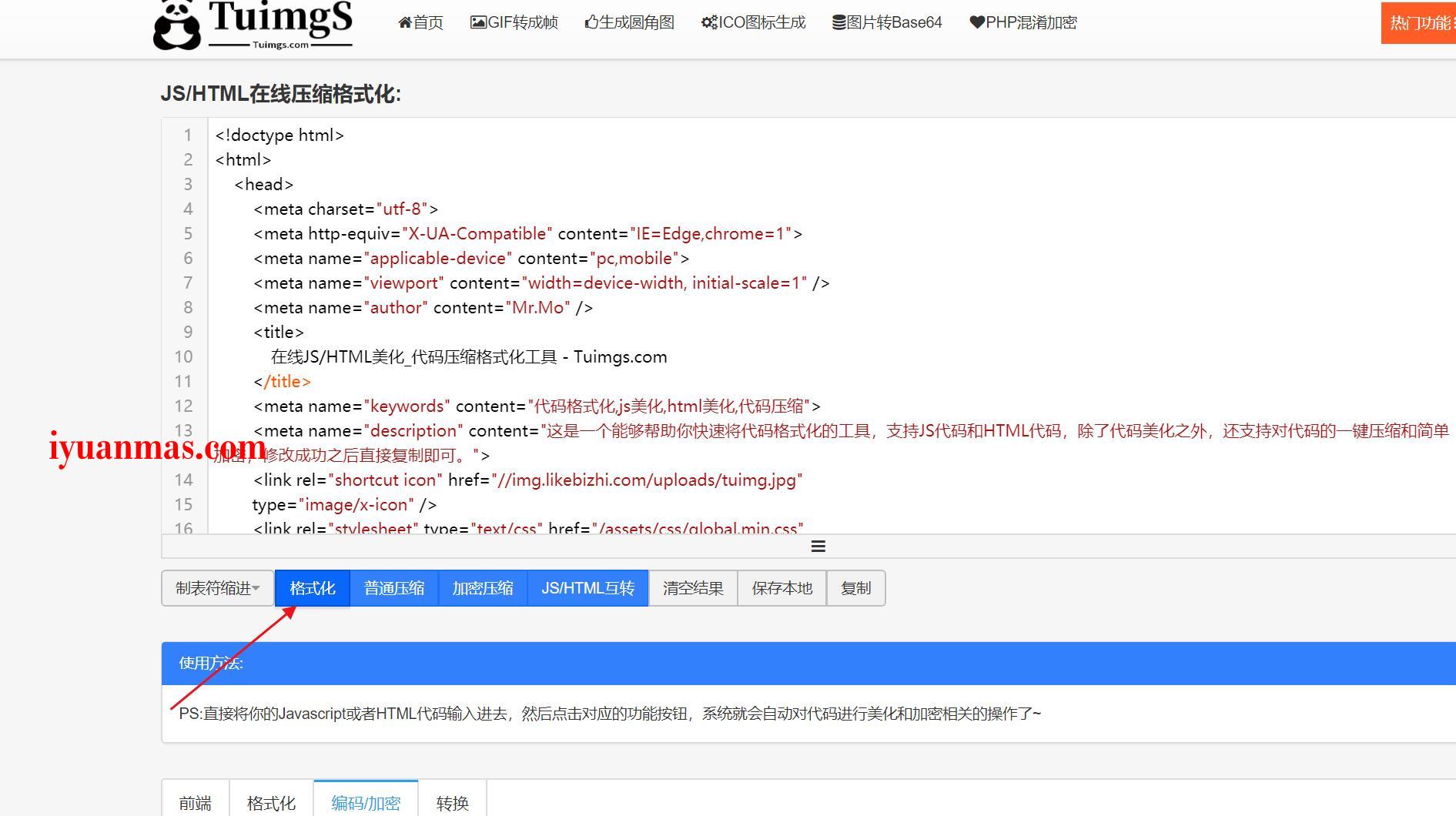
粘贴好代码之后,我们选择”格式化”的按钮,点击之后,代码就自动被格式化,使用非常的简单,但是格式化之前需要保证你的代码没有错误,就例如每一个<div>都需要有开始和结束:<div></div>。


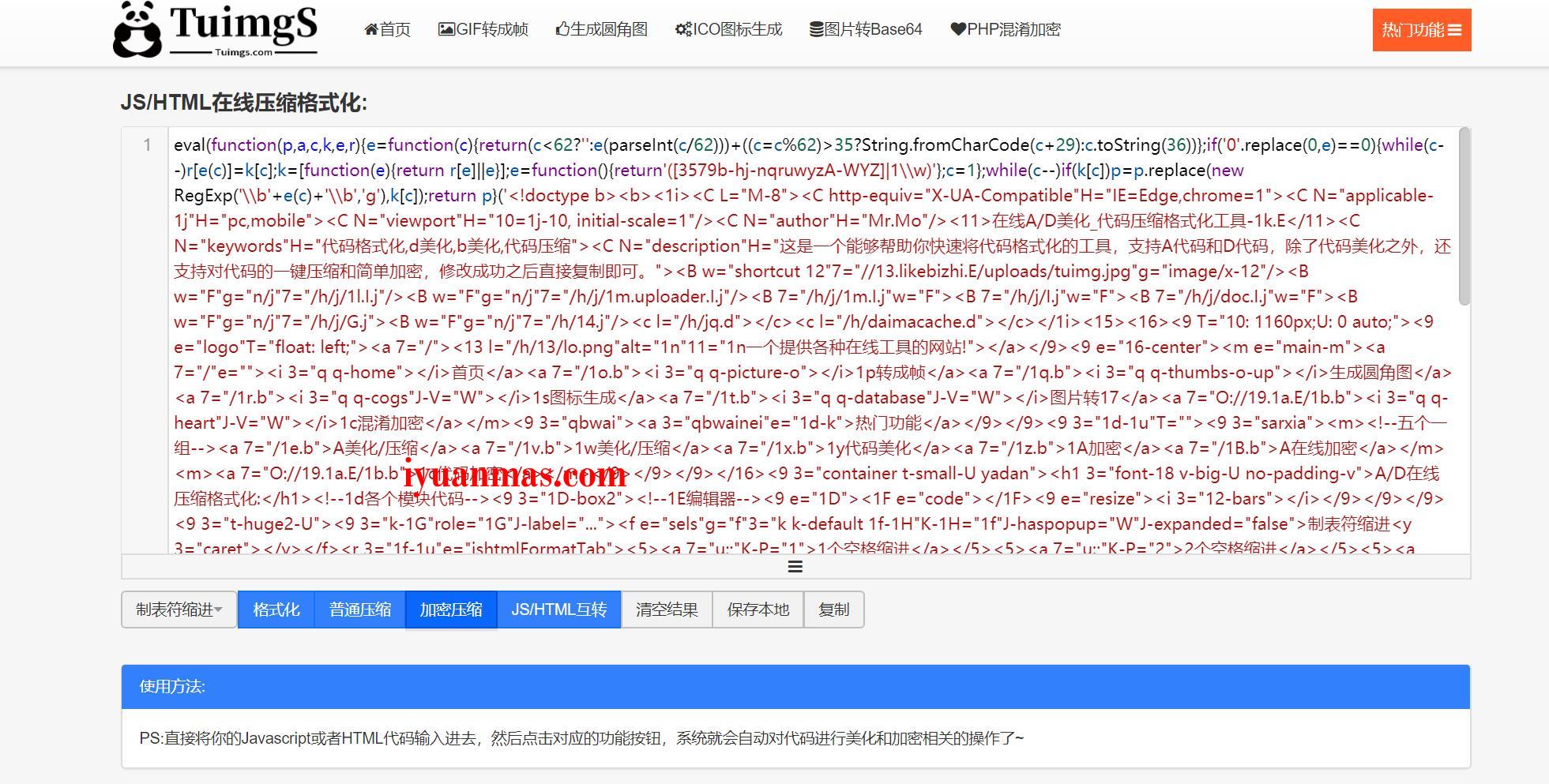
当然这个工具除了能够格式化代码以外,还能将已经格式化的代码进行压缩和加密,具体可以看上面这三张演示图,好了,今天的教程就这样吧,后续再给大家写一些其它的实用教程。
本文结束